THETAで撮影した360度画像をFacebook、LINE、YouTubeで公開している人は多いと思いますが、WEBブログに埋め込んで、360度でぐりぐり動かして見ることができるのはあまり知られていないかもしれません。
撮影した360度画像をWEBブログに埋め込んで公開してみませんか?
そこで今回は、360度画像をWEBブログへ埋め込む簡単な方法をご紹介します。
ステップはたったの3つです。
①theta360.comに画像をアップロード
②埋め込みコードを取得
③WEBブログに埋め込みコードを貼りつける
それでは①~③までを詳しくご説明していきます。
①theta360.comに画像をアップロード
RICOH THETAのサイトからパソコン用アプリケーション「基本アプリ」をダウンロードします。
https://support.theta360.com/ja/download/
ここではWindows版を使用して紹介します。

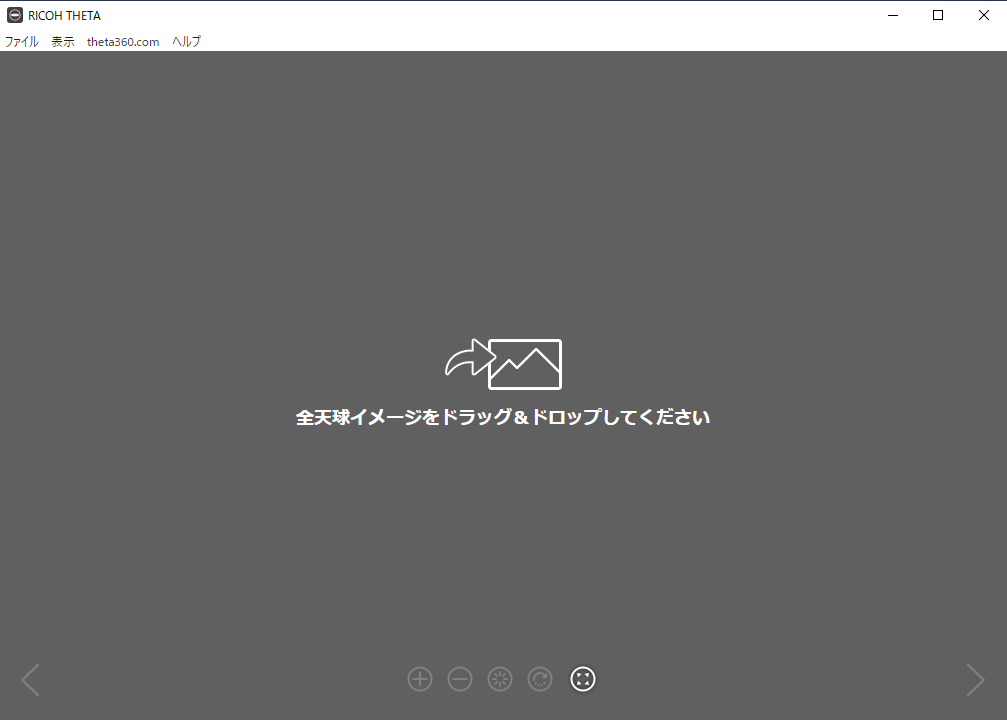
アプリを立ち上げて、WEBブログで公開したい360度画像をドラッグ&ドロップして表示します。

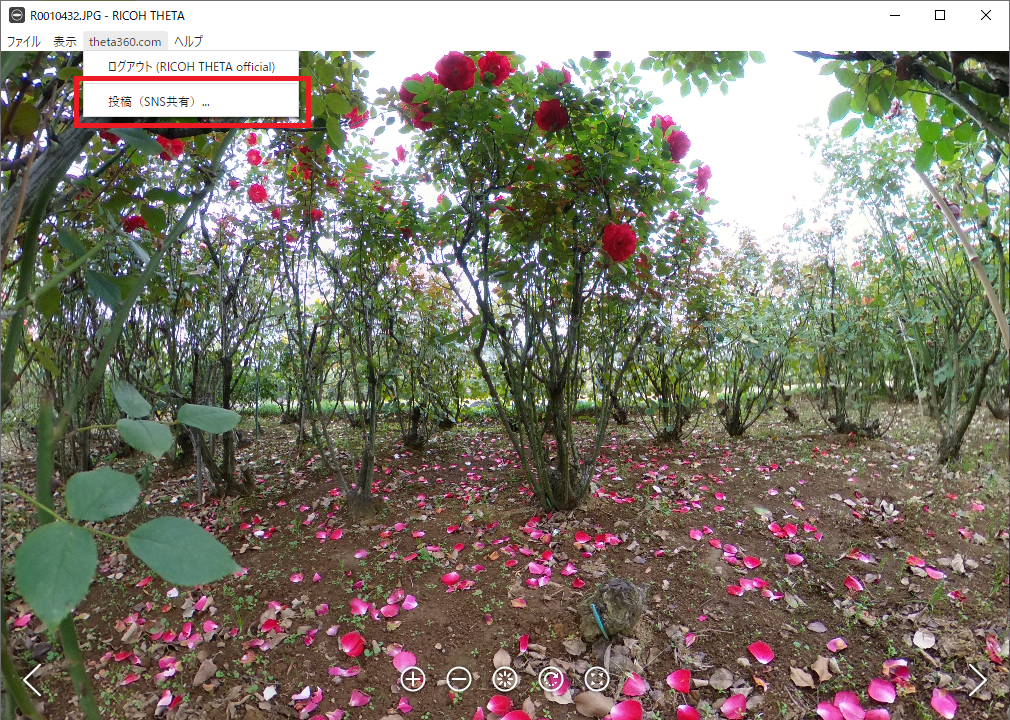
次にアプリのメニューから「theta360.com」 → 「投稿(SNS共有)」を選択します。

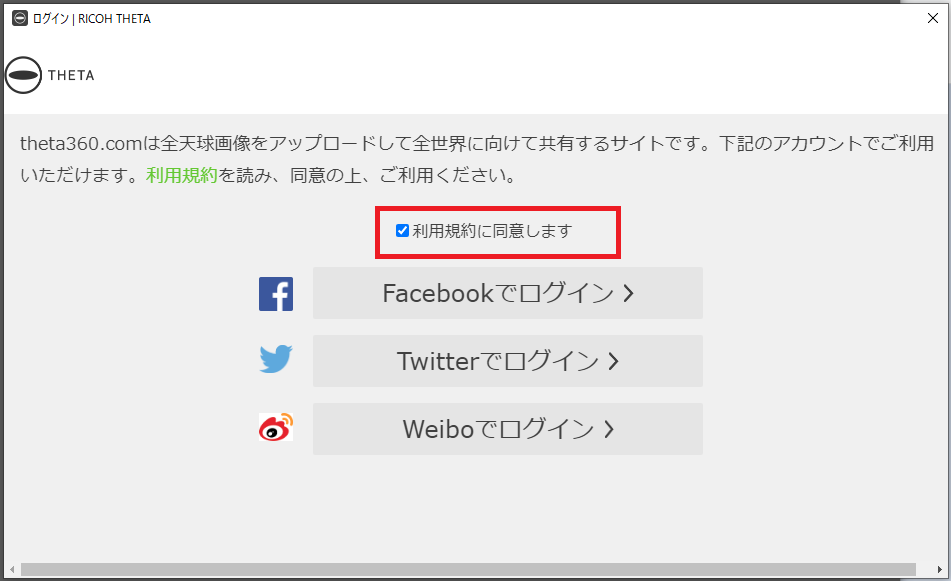
ログインしていない場合は「ログイン」→「利用規約に同意します」にチェックしお持ちのSNSアカウントでログインします。
はじめてtheta360.comに画像を投稿する時は、アカウント登録が必要です。
SNSアカウントで登録することができますので、利用規約に同意して登録を行ってください。

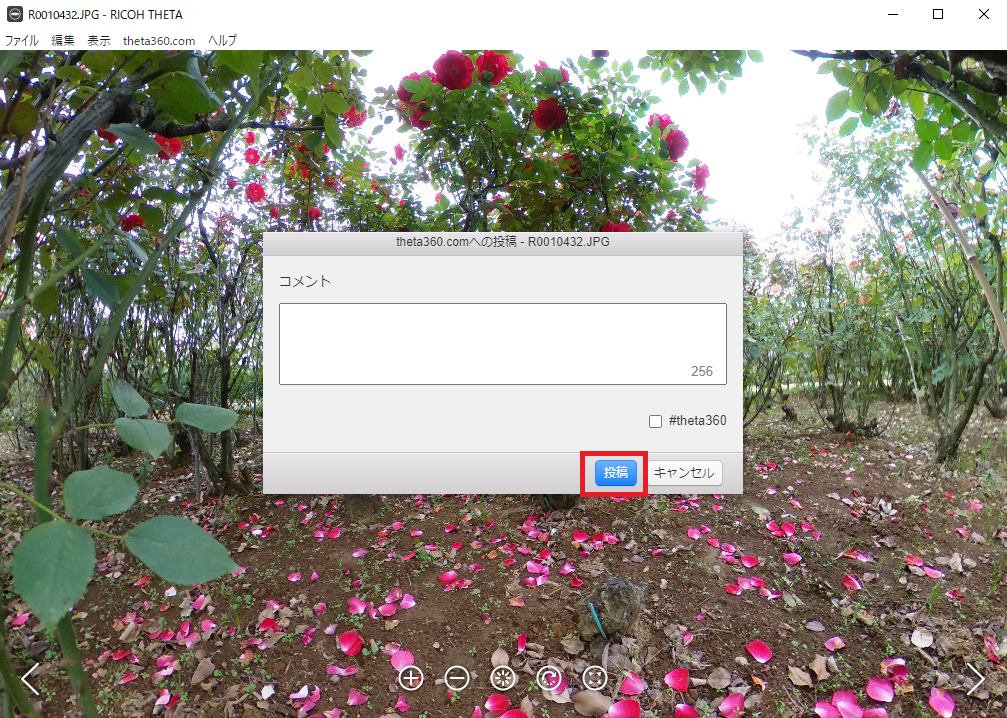
画像の説明などコメントを入力します(コメントは入力しなくてもOK)。
「投稿」をクリックします。

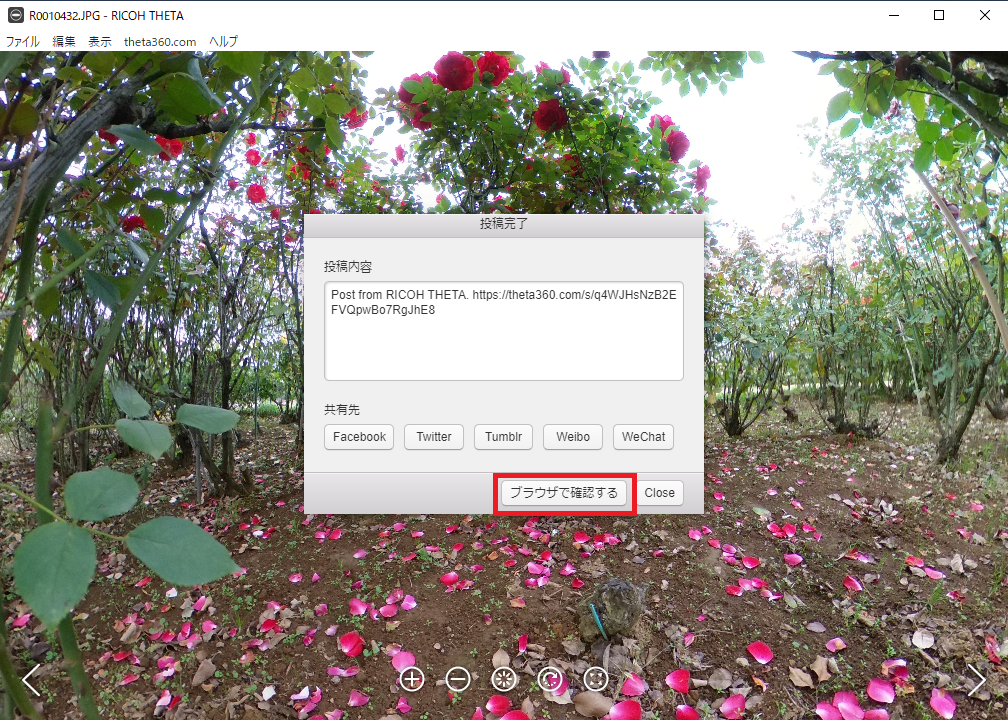
しばらくするとアップロードが完了します。
「ブラウザで確認する」をクリックすると、画面はブラウザに移動し、投稿画像が表示されます。
②埋め込みコードを取得

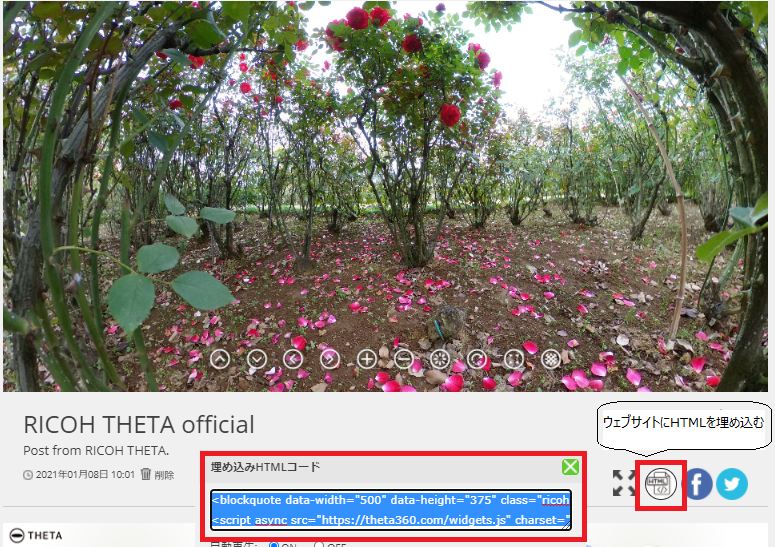
「HTMLアイコン」をクリックすると「埋め込みHTMLコード」が発行されます。
③WEBブログに埋め込みコードを貼りつける
「埋め込みHTMLコード」をコピーし、ビューアーを表示させたい箇所に貼り付けて使用します。
360度画像を埋め込むだけで、その場にいるような臨場感を味わう事ができるので、是非WEBブログに取り入れてみてください。
※theta360.comのWEBサービスは個人利用目的に限り、利用することができます。
ご利用における規約の詳細はこちらをご覧ください。
https://theta360.com/ja/legal/terms_of_use/
※商用目的で360度画像を埋め込みたい場合は、「360度画像活用サービス RICOH360」をご活用ください。https://www.ricoh.co.jp/solutions/category/ricoh360.html